2020 in Review Medium
I’m starting this out with a detour. The original title of this annual reflection was, “The Medium is the Massage.” It’s designer jargon for how our tools change how we see and interact with the world. I picked that phrase as the original title to discuss three personal lessons:
- My tools, skills, cognition, and workplace control how I design more than I can control them.
- I can regain some control back by studying my current tools more, widening my skillsets, exposing myself to new perspectives, actively checking my own biases, and changing environments (for example, switching jobs).
- I know more than ever before that I know very little, and that's a good thing. It's allowed me to reframe my imposter syndrome as something valuable in my work as a designer. It grounds me in my approach as a facilitator instead of an expert; as a team member and not a genius (which is dangerous for a number of reasons).

I made these simple points more complicated than they had to be by writing my first draft like a design lecture outwards (to you, my reader) rather than a personal reflection inwards. I was trying to make myself sound smart-- which is ironic-- because the point I was trying to make was that I’m really not that smart at all.
Personal note. I started this reflection thing to remind myself of two points annually:
- I must be critical of my perspective and shortcomings
- There will always be something to improve on
Had I published a paper instead of a genuine, open reflection, I would have failed... but at this point, I was kinda stuck. How might I reflect on my year without overcomplicating the task or the message?
Conversation as an alternative
Given that the act of publishing makes me deliberate my thoughts to death, I became interested in exploring a different kind of medium; specifically, conversation. Why?
- Conversations feel alot more natural to me than trying to write up an article
- I can't edit out my thoughts or make myself sound smarter than I actually am
- Conversations are a two way street; it ain't gonna work if one party treats it like a lecture
- I was interested to see how I reflect would change in this context
- Selfishly, I wanted an excuse to reach out to my good old friend and mentor Nerissa
And so I did! I invited Nerissa to join me on a podcast to reflect on our year, talk about our new jobs, compare inclusive cultures against toxic workplaces, and just about everything else in between.

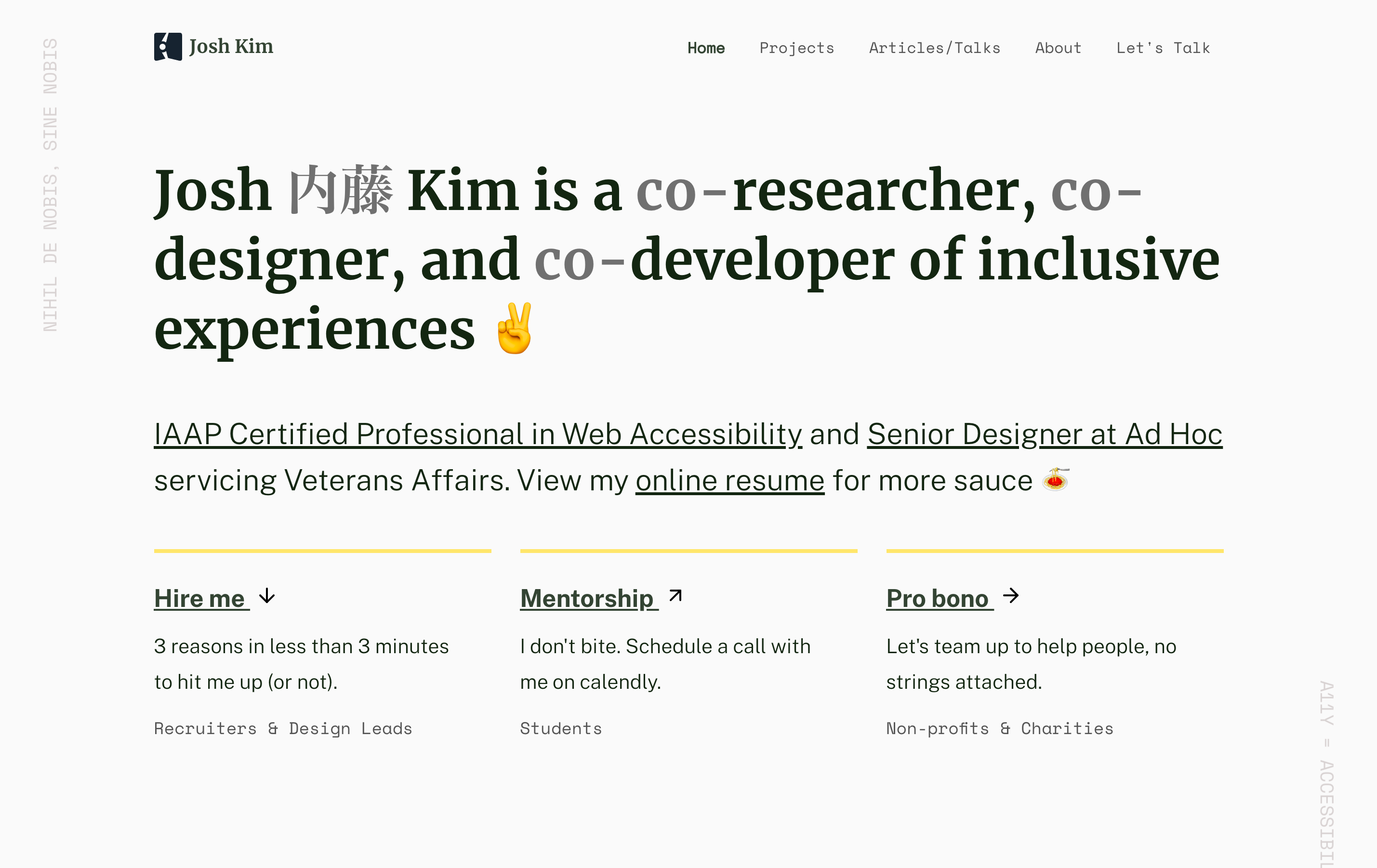
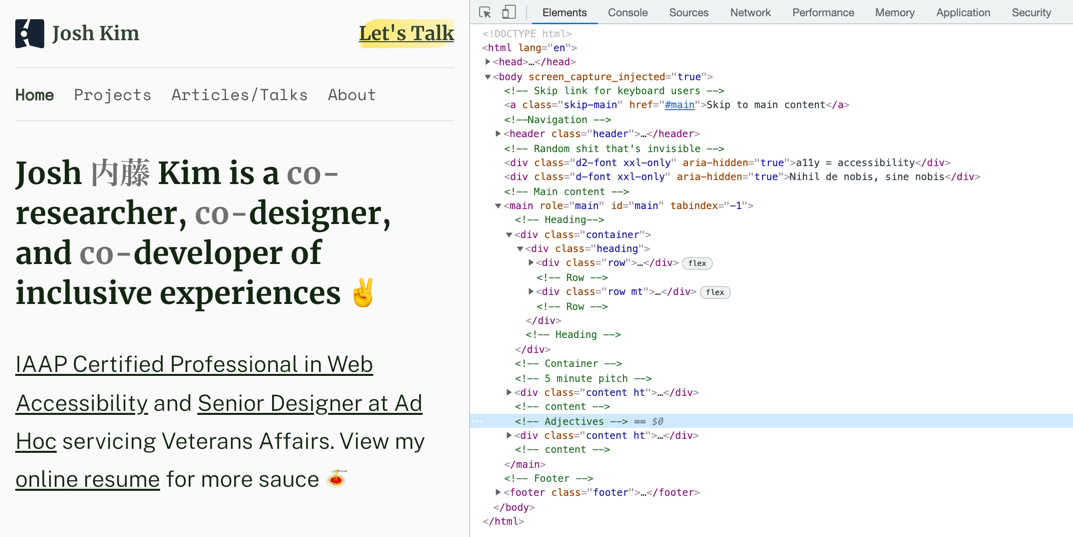
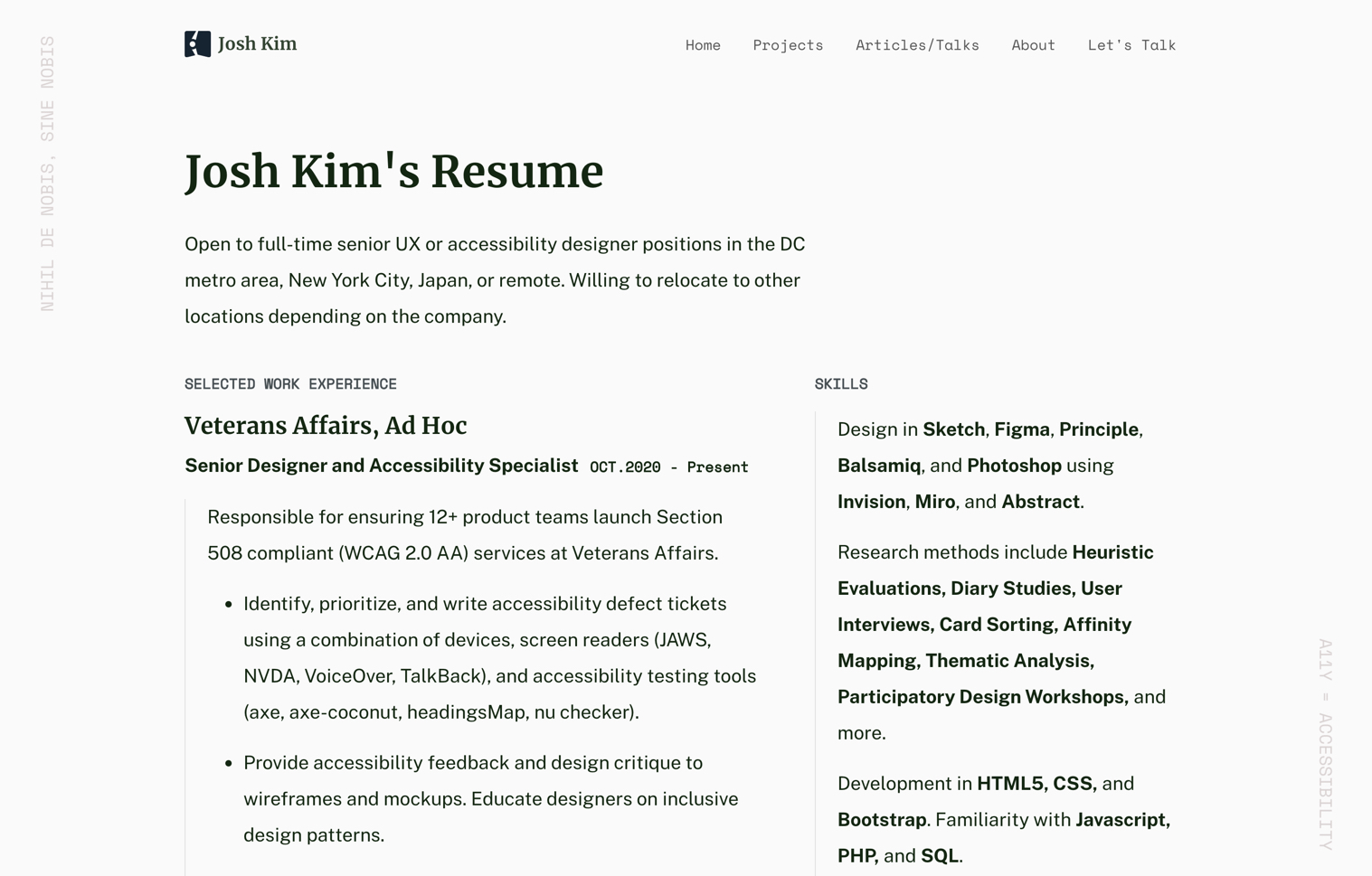
Portfolio redesign
By redesign, I mean burning the old portfolio in a dumpster fire and starting afresh from zero. Improvements included:
- A simple, semantic foundation
- Mobile first design and development
- Accessibility
- Content and IA updates

A simple, semantic foundation
You can still browse through my portfolio on Internet Explorer without any styles or JS. Yay for progressive enhancement.

Mobile first design and development
Mobile wireframes and responsive prototypes guided my efforts. My CSS is written to scale up to larger screens (as opposed to down).

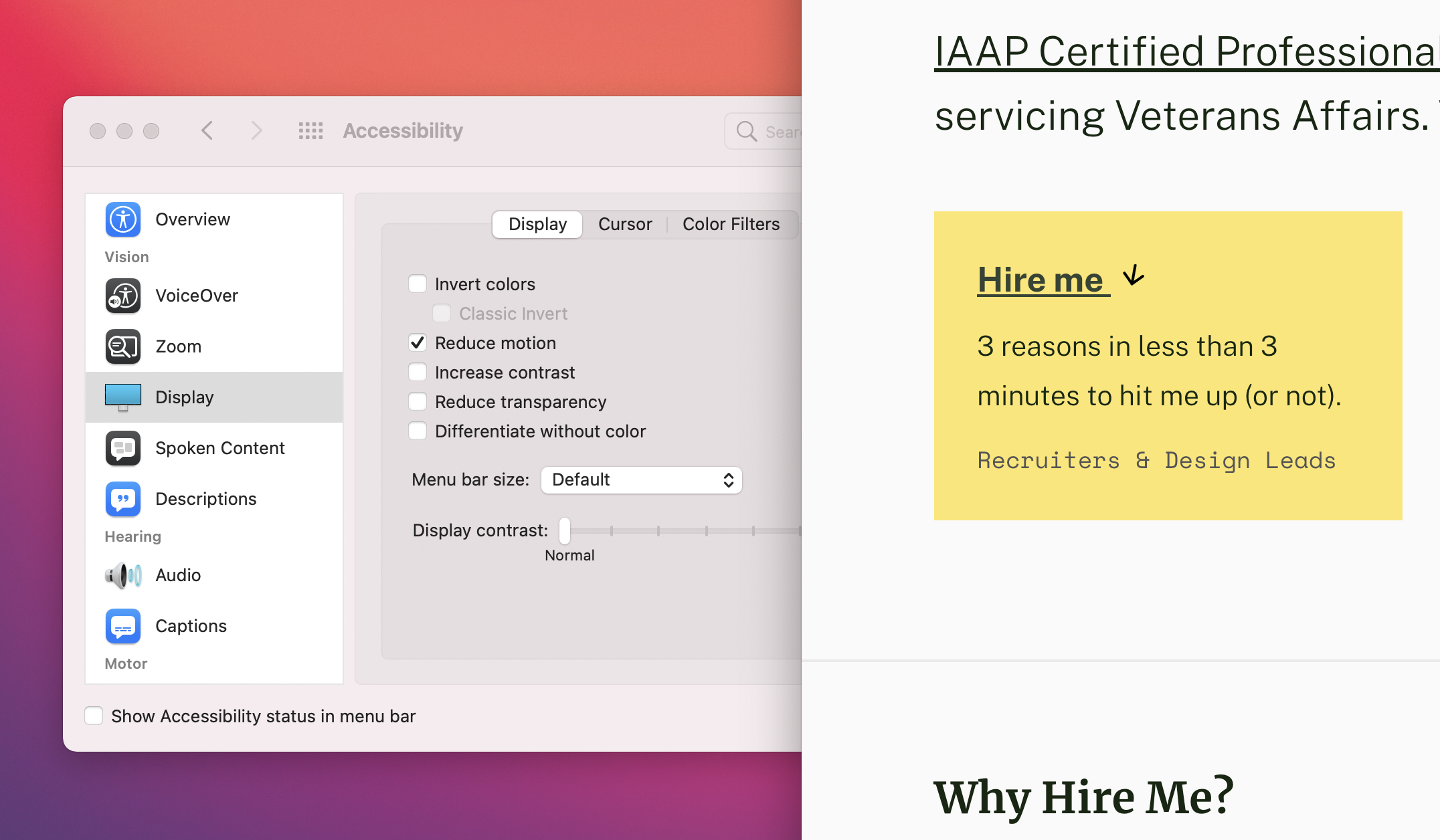
Accessibility
I've taken extra care to create a portfolio everyone can experience including skip links, logically ordered headings, and reduced motion for animations. For more, check out my accessibility statement.

Content and IA updates
I've removed my old portfolio projects in favor of probono work, articles, talks, and a resume. I don't have the time to torture myself over new portfolio pieces.

What's next?
I'm far from satisfied with the end result. Although I'm not a front end engineer by trade, I want to learn more because I consider code as the raw material of the digital world. Designers who understand the materials they use are far more competent in their craft.
There's also still alot of work to be done to improve the accessibility of this website (accessibility work is never finished). I still haven't tested this on JAWS and NVDA (I need a windows computer) and there's a large amount of presentations and pdfs that require converting to a more inclusive format.
Finally, I want to do what all the cool kids are doing and switch over to 11ty so I can manage all this stuff easier. Maybe next year. Or the year after that.